How To Use Perspective Warp
perspective is 1 of the fundamental skills you need to larn to make realistic edits, and Photoshop has a few perspective tools that can definitely be helpful and facilitate our workflow
In this tutorial, y'all are going to discover iii ways to use perspective transform in Photoshop, to transform, dispense and also identify an object in Perspective.
As always you tin download all the project files down and follow along, and allow's start with the first utilise case
1 – Using The Perspective Warp tool to straighten text in perspective
You might have been in a state of affairs before where you desire to straighten text at an angle on a street sign, and don't want to become through the hassle of manually distorting the image using the costless transform tool
Well, the good news is, you can do this automatically using the perspective warp tool in Photoshop,
Let me prove you how to do information technology
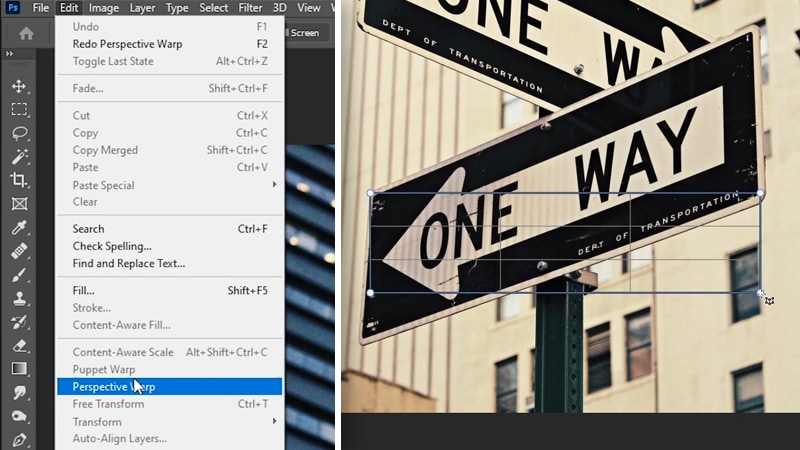
y'all tin admission the tool by going to edit > perspective warp.
In one case y'all practice that, you lot'll be able to click and drag from the corner of the sign to draw a plane

In one case the grid aeroplane is created, y'all tin click on the points in the corners to align them with the edges of the sign and specify the perspective.

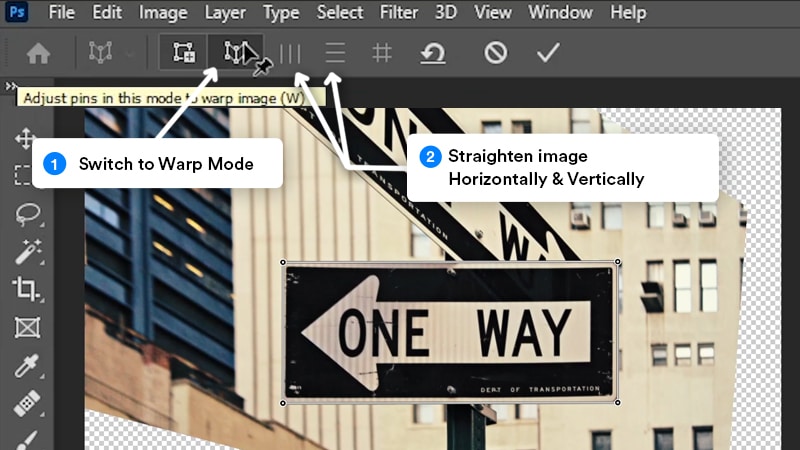
Now to warp the sign you need to switch to the warp mode by clicking on the warp mode icon.
And then you can either click and drag on the points to manipulate the prototype. Or you lot can do this automatically by clicking on the first icon to straighten the image vertically and the 2nd icon to straighten the image horizontally.
And as you can run into, the text on the sign is at present straightened, and we tin can click on the check mark to accept the changes.

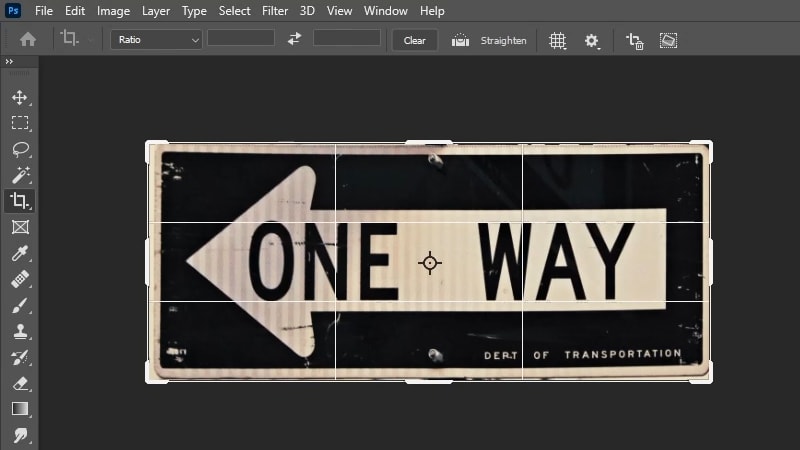
Now, all that is left to do is to click on C to get to the crop tool and we can ingather the image to match the edges of the sign.

and then that'due south how you can use the perspective warp tool in Photoshop to straighten signs and text in perspective.
Now, allow me show you the 2nd use case of perspective warp in the next example.
two – Using The Perspective Warp tool to manipulate buildings
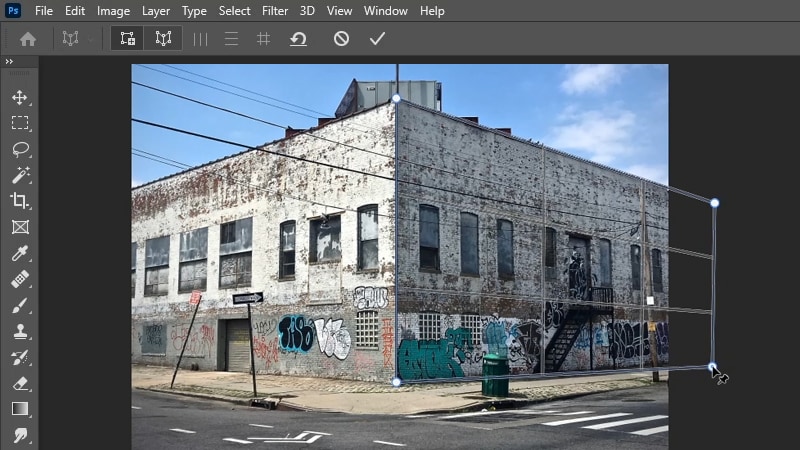
in this case, we have a movie of a building and we can use the same tool to completely manipulate and transform the look of the building.
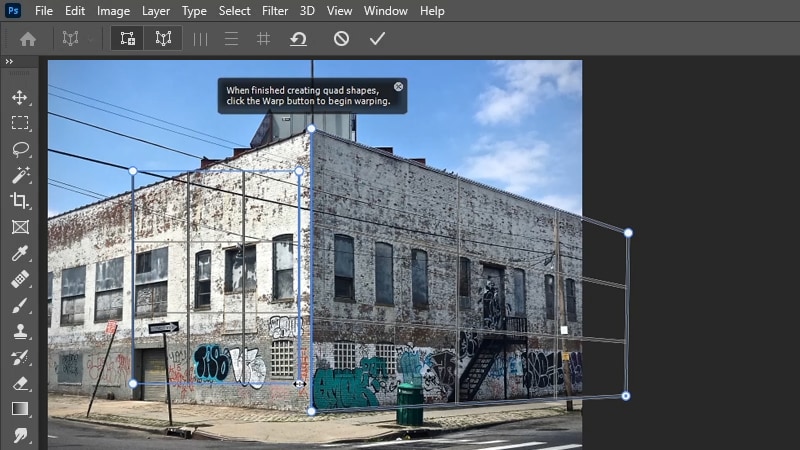
To practise this, go to edit > perspective warp again, Now to describe the plane, start by clicking on the top corner of the building and click and drag all the way to the lesser edge.
again, you tin click on the points on the edges to move them and lucifer them with the perspective of the edifice.

you lot tin likewise describe another aeroplane to specify the left side of the building, And equally you're doing that, y'all will encounter the two lines get highlighted, And when you release it will automatically snap with the start grid

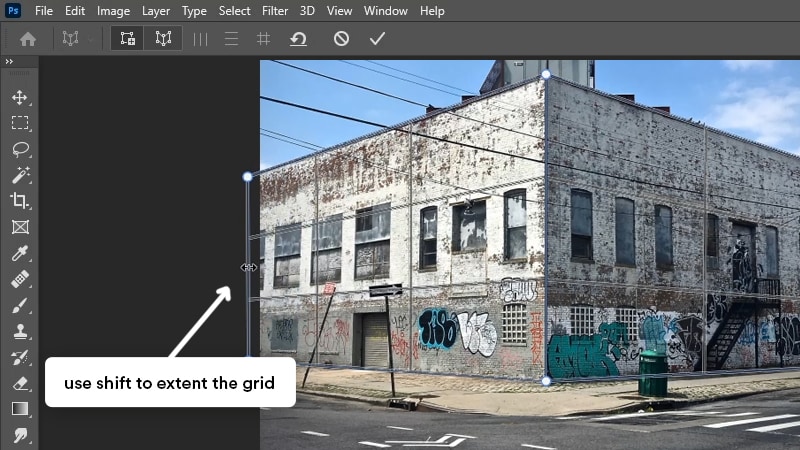
now let's align the points on the left side again with the perspective of the wall, and yous can also use shift and click and drag to the left to extend your mesh.

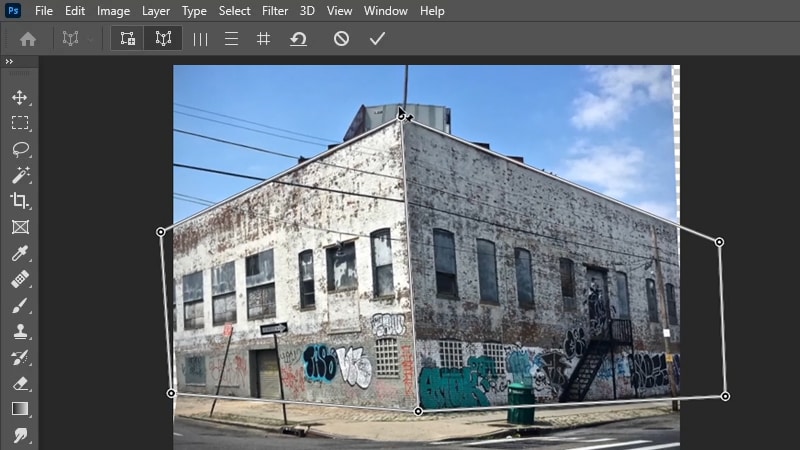
And then now that you take the plane ready, you can now switch to "warp fashion", And over again, click and drag to motion the points and change the shape of the edifice.

You lot can also use shift and click on a line between two points, And once y'all do that, you volition see that the line is highlighted in yellowish, and that means you can move both of these points simultaneously
so we can movement the border of the building all the manner to the left or all the way to the right.
And as you tin see, we can completely change the perspective of how this building looks
nosotros can also drag to the top and make it look similar information technology is a broad-angle shot.

And of course, there's a limit to how we tin use this tool, Every bit you can see, there are some parts of the street elements that got warped like the trashcan and some of the elements at the top. And we tin fix that by selecting them individually.
All right, So that's how you can use the perspective warp tool in Photoshop to manipulate buildings, at present Let me evidence yous now how you can place objects in perspective in our third example.
three – Placing Objects in Perspective Using The "Vanishing Bespeak" Filter
So in this example, I have a picture of a room and I too have a moving-picture show frame, and let's say you lot are in a similar state of affairs and you desire to place this picture on the wall then that y'all can meet how it looks on the room in perspective.
So let me evidence you how you can practice that.

Showtime, plough off the flick frame layer for the moment, then select the background layer (the room image layer),
then go to filter > vanishing point this fourth dimension
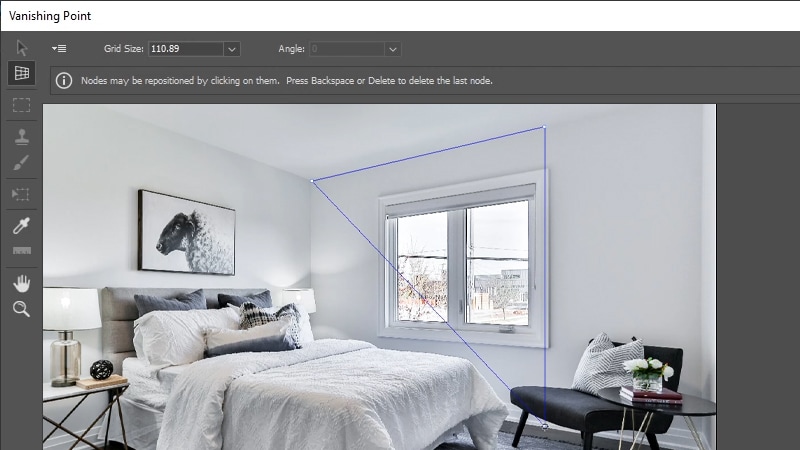
The vanishing point filter works a little bit like to the perspective warp grid but this fourth dimension nosotros are placing objects in perspective.
And so with the "create plane tool" selected, click on the corner to add a bespeak and then click once again to add more points and follow the edges of the wall to create a plane.

one time you add the fourth point, you will see that the grid airplane is created and you can also click and elevate on the points on the corners to further modify the grid (only like the perspective warp grid).
if you see the grid turns to yellow or reddish, that means the perspective is not correct, Then it'due south only a matter of clicking and dragging these points to fix the perspective.

You can too click on the zoom tool and you lot can zoom in or zoom out and farther modify these points using alt or choice.
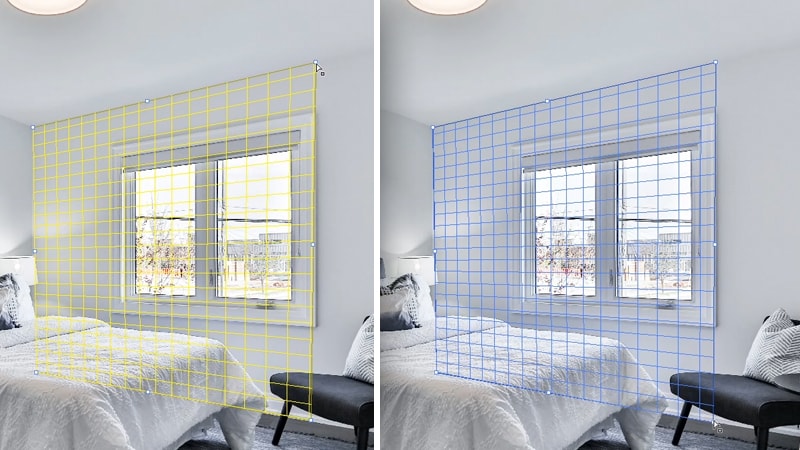
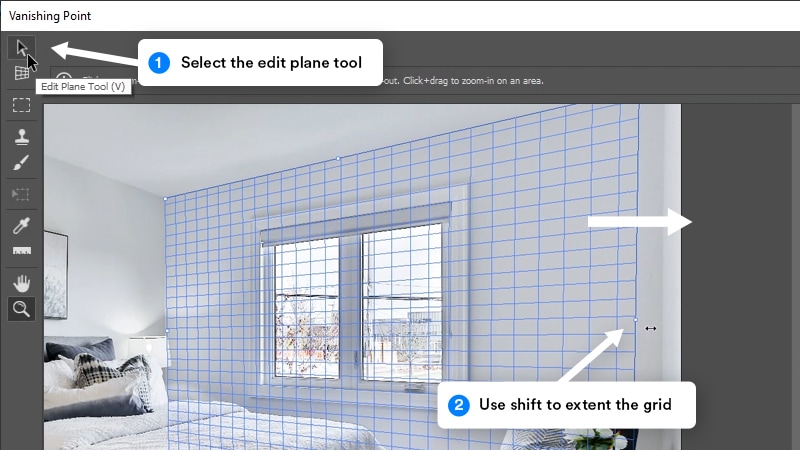
now that you created the grid aeroplane, you can switch to the edit aeroplane tool, or you can click on Five, and then click and elevate from the edge to extend the grid airplane to the edge of the wall.
And you volition see that information technology will automatically scale in perspective and lucifer the edge

Now that you have a grid plane of one side of the wall, let me show you lot a quick tip to work faster
switch back to the "create airplane" tool and click and drag on the betoken in the eye to extend the filigree plane of the other side of the wall easily without having to draw new ones from scratch.

As you tin see, sometimes the perspective of the other side is not right, And then you tin can e'er click and drag on the points to fix the perspective and follow the edge of the wall
Now click and elevate over again from the edge to extend the grid using the "Edit Plane Tool" to the edge of the wall.

And the last affair to do is switch back to the "create plane" tool once more and click and elevate from the top to too extend the grid plane of the ceiling.

And then now we have defined the 3 grid planes that make upwards the room, we can besides extend the bottom part, just that's going to exist enough for the purposes of this tutorial.
and one time you're happy with the grid, click ok to have the changes.
Alright, now that the grid plane is ready, nosotros can now place the picture frame in perspective.
Then the first matter you need to do is turn the flick frame layer dorsum on, then ctrl/cmd click on the layer thumbnail to load information technology as a selection.
Then click on Ctrl/cmd + C to copy the epitome to the clipboard, and now you can plough off the layer and click on ctrl/Cmd + D to deselect.

Now add a new layer on top of the room layer to place the prototype into, and get to filter > vanishing point once more.
You will detect that the filigree airplane is still agile and now you can click on Ctrl/Cmd + V to paste the image.
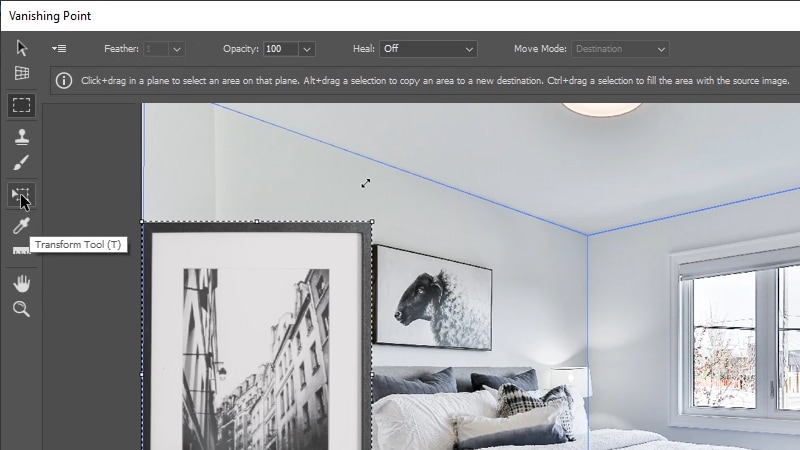
If the image is large, you lot can switch to the "transform tool" and scale information technology down while property shift to proceed the proportion.

Now, every bit soon as you start moving the image, you will see that it will automatically start following the grid plane that yous but created and information technology's moving and scaling in the right perspective.

Then, I'yard going to move mine prototype to the right side of the wall and I'm going to scale it down a trivial fleck.
once y'all are happy with your image placement, you can click ok to accept the changes.
And that's it, as you tin can see, the epitome is now placed in perspective.

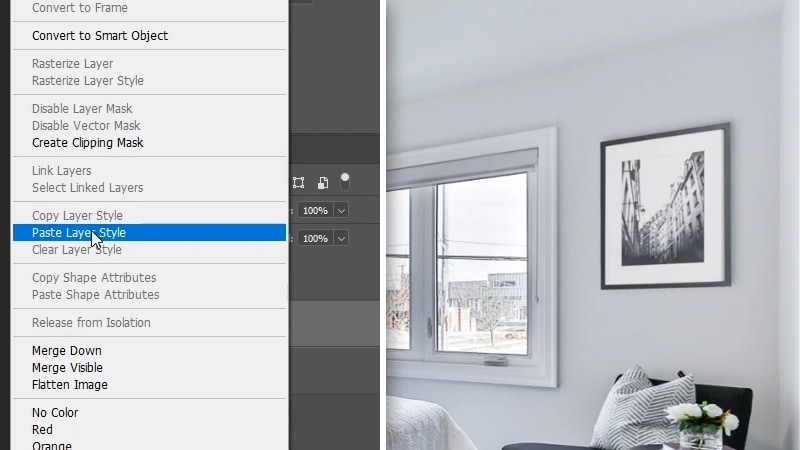
The last matter that I want to do is right-click on the layer and I'chiliad going to add some layer fashion to brand the image expect a picayune fleck more realistic.

and that'due south how you tin can use the vanishing point filter to place objects in perspective.
So that's three means to apply perspective transform in Photoshop, I promise you lot have found value in this tutorial and yous establish it helpful,
If yous desire to learn more than about perspective, click here to watch my other in-depth tutorial where i explained the key of perspective and how to utilize it to create realistic Photoshop compositing.
Other than that, thank you lot for reading the article, and I'll run across y'all in my next tutorial.
How To Use Perspective Warp,
Source: https://retutstudio.com/perspective-transform-in-photoshop/
Posted by: nelsonbountly.blogspot.com


0 Response to "How To Use Perspective Warp"
Post a Comment